Virtual Munsell Color Wheel
The Virtual Munsell Color Wheel is a simple online tool that lets you browse Munsell color notation in your web browser and obtain RGB and Hex values for chips. Detailed information about Munsell as a color space can be found elsewhere on the web (I recommend The Dimensions of Color, Handprint, and Munsell).
NEW VERSION (February 20, 2025)
As of Feb 20, 2025, I am once again using Illuminant C in the conversion of Munsell Renotation Data to sRGB for the purpose of creating the tool’s chip colors. See Version Notes below for more details if you’re interested. (The previous version with D65 is still available here).
Instructions
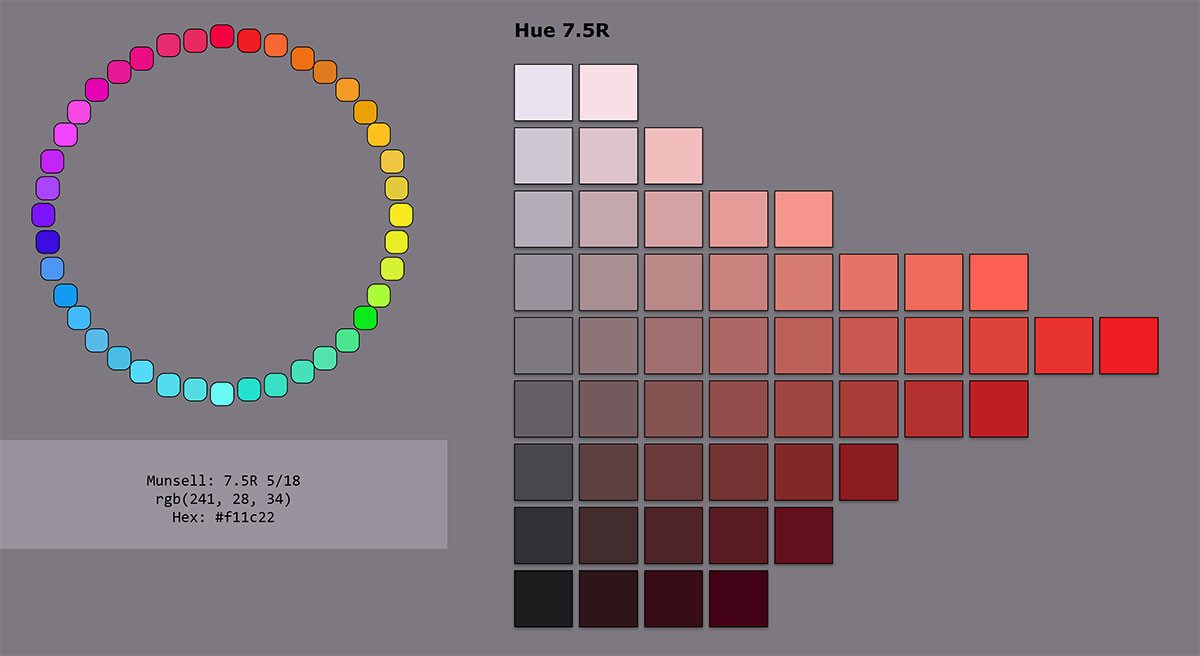
There are three main sections to the tool: The color wheel; the hue pages; and the code display area.
Click on any of the colors in the color wheel to select a hue page. In the Munsell color notation, hues are designated by one- or two-letter color codes (R, YR, Y, GY, G, BG, B, PB, P, RP) prefixed by a number (2.5, 5, 7.5, or 10). Each hue has four color pages, so, for instance, you’ll find 2.5R, 5R, 7.5R, and 10R as you move from Red towards Yellow-Red(YR, a.k.a., orange) hue pages.
Once you’ve picked a hue page, you can hover over any one of the chips to see the full Munsell notation for that chip appear. The notation includes the Hue, the Value, a slash, and then the Chroma. For instance, a chip might have the notation 5R 7/4, a red hue with value 7 and chroma of 4. Value is a number from 1 (darkest) to 9 (lightest). Chroma is a number indicating the “colorfulness” of the color compared to a neutral gray of the same value, and ranges from 0 (completely neutral) to around 24 (for this tool); only even-numbered chromas are displayed (2, 4, 6, …).
Only chips whose colors fall within the gamut of the sRGB color space are shown. That is, if you take some “official” Munsell data and try to convert some chips into the sRGB space used on the web, those colors might fall “out of gamut” and are not able to be accurately displayed on many monitors.
If you click on one of the chips, the code display area will tell you the full Munsell notation, the rgb values (in a format that’s easy to use in JavaScript or CSS), and in hexadecimal notation (in a format that’s also easy to use in HTML/CSS or for cutting and pasting into the Photoshop color picker).
Version Notes
In February 2025, a visitor to my website wrote me to question whether my choice of using Illuminant D65 in the previous version (January 2024) of the tool was correct. Although I thought using D65 made sense at the time, I wanted to investigate some more to make sure. I contacted a few experts who know the ins and outs of color spaces and conversions as well as perhaps anyone else in the world and after some experimentation, I’ve come to the conclusion that I should be using Illuminant C for the final conversion to sRGB colors. The result is that the neutral N values are more “even” in terms of R=G=B, and this once again makes a few changes to what chips are considered “in gamut.”
If you’ve just been using the tool as a way to play around with the Munsell color space, you might not notice any difference at all. But if you’re looking for a slightly more accurate (I hope) set of sRGB values, without a slightly blue cast that the D65 conversion produced, then the new version should be an improvement.
If for some reason you need to keep using the previous version of the tool where virtual chips were made using Illuminant D65, that version will remain online for the time being here.
Thank you to Mark Fairchild and David Briggs for taking the time to answer my questions and to the initial website visitor for bringing the issue to my attention. Any remaining mistakes are my own and if you need this data for critical purposes, please verify the numbers for yourself.
Here’s how the sRGB values are calculated in the Feb 2025 version: Using the colour_science Python library, I look up all possible Munsell chip data by Munsell strings (e.g., “5R 6/4”) and, where the data is available, convert it from xyY to XYZ to sRGB and then, if that result fell within the sRGB gamut, I included the chip in this tool. For that final conversion from XYZ to sRGB, I am now specifying CIE Illuminant C (rather than Illuminant D65, which had been used in the Jan 2024 version).
Please note that although I love studying color and even spent a few wonderful days at a summer intensive program taught by the MCSL delving deep into color science (many years ago!), I’m not a true expert on the nitty gritty of color conversions! If you need guaranteed, official color data for anything important, you should do your own research and calculations!
Problems?
If you have problems with the tool or find it’s not working right for you, contact me.
Acknowledgements
Many thanks to Glenn Tait and Ron Francis for their help during the development of the original version of this tool with testing and suggestions for improvement. Thank you to David Briggs and Mark Fairchild for their assistance in straightening out my thinking regarding the correct the Munsell-to-sRGB conversions in the Feb 2025 version, and to the website visitor who brought this issue to my attention.